苦于GitHub Page和Vercel的本地资源加载速度,我和Felix一直在寻找各种静态资源的公共CDN。然而这些资源并不能很好满足我们的需求,因此想到利用npm包在国内的镜像来作为我们所需静态资源的CDN。我们同时想将这些静态资源托管在GitHub并发布到npm,这样一来手动操作就效率极低。懒,也就成了这篇文章的第一驱动力。
注册npm并生成token
点击链接进入npm注册界面,注册一个账号。
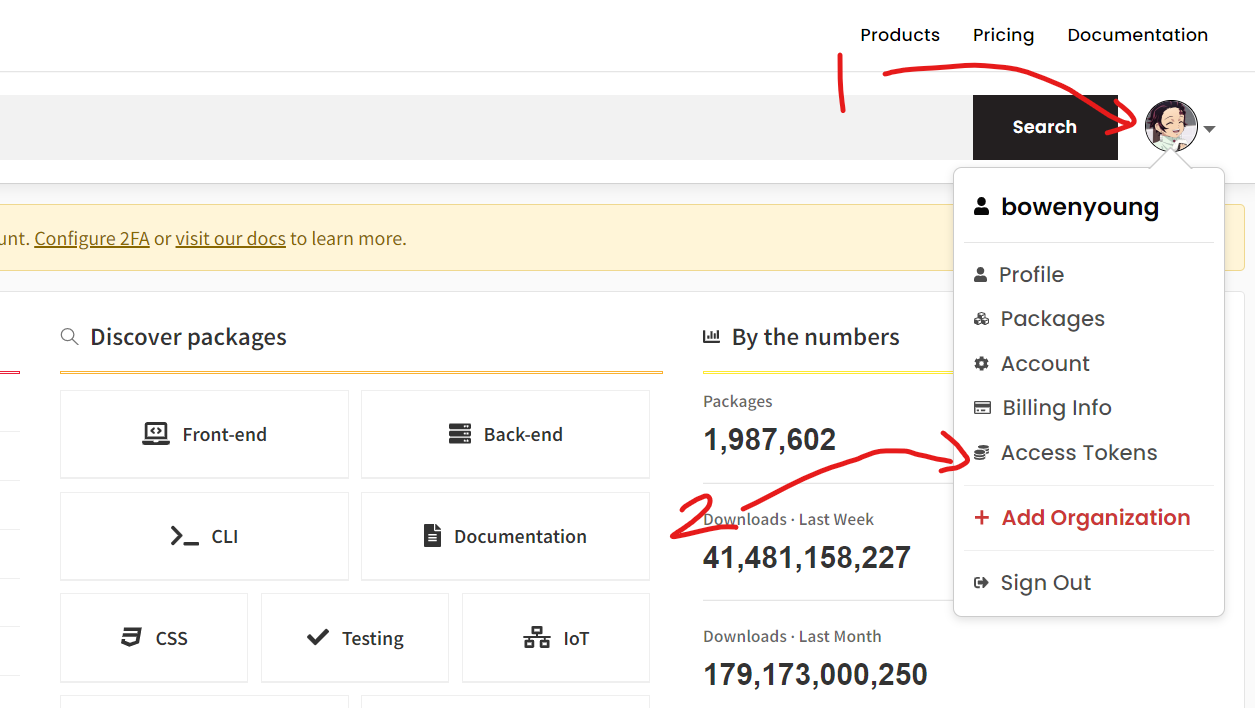
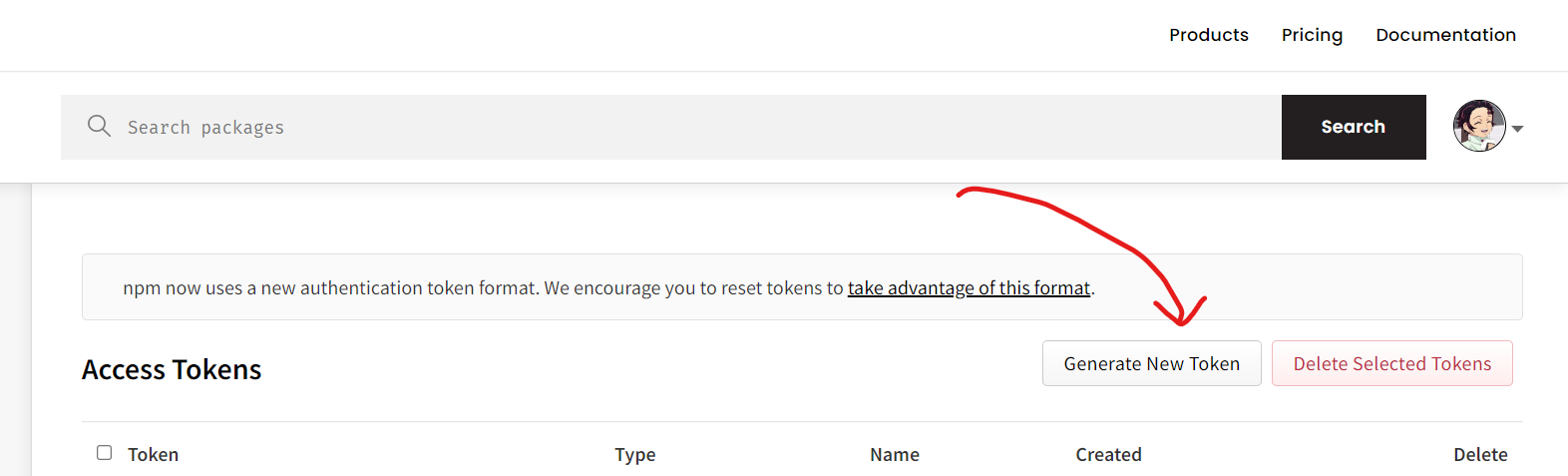
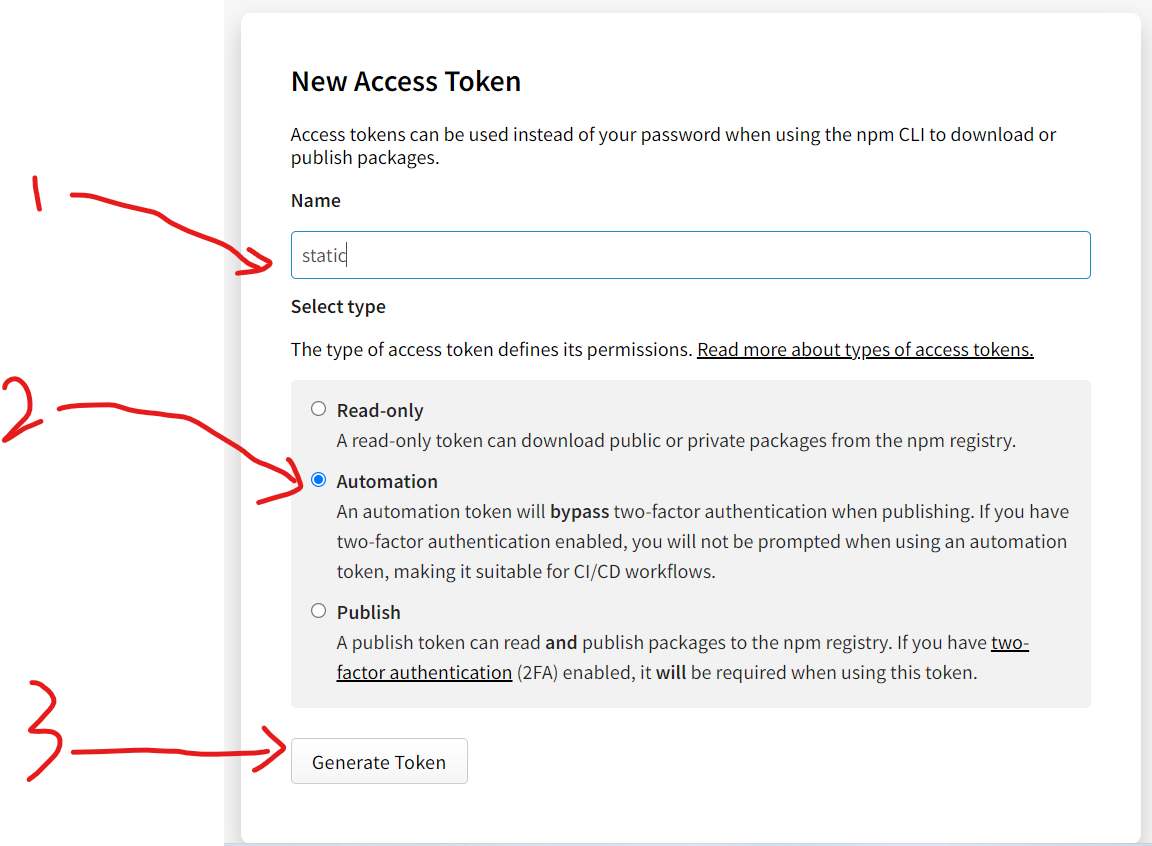
按下图所示生成一个token,并记录下来:
这里一定要选择Automation,否则之后执行Action需要进行验证。
GitHub仓库配置
新建workflow
新建一个GitHub仓库,配置自己任意选择即可。
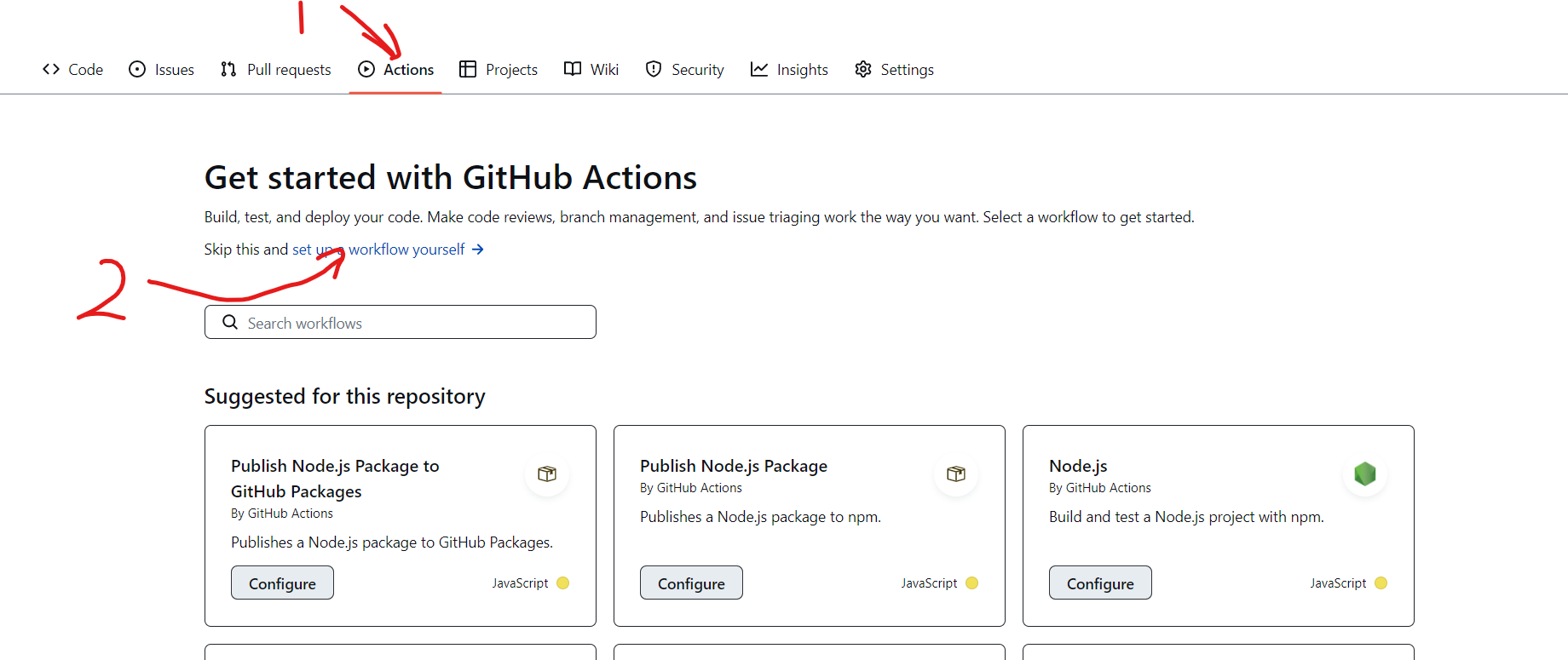
新建一个Action:
将以下代码复制到这个yml文件当中:
1 | name: Publish to npm |
点击start commit
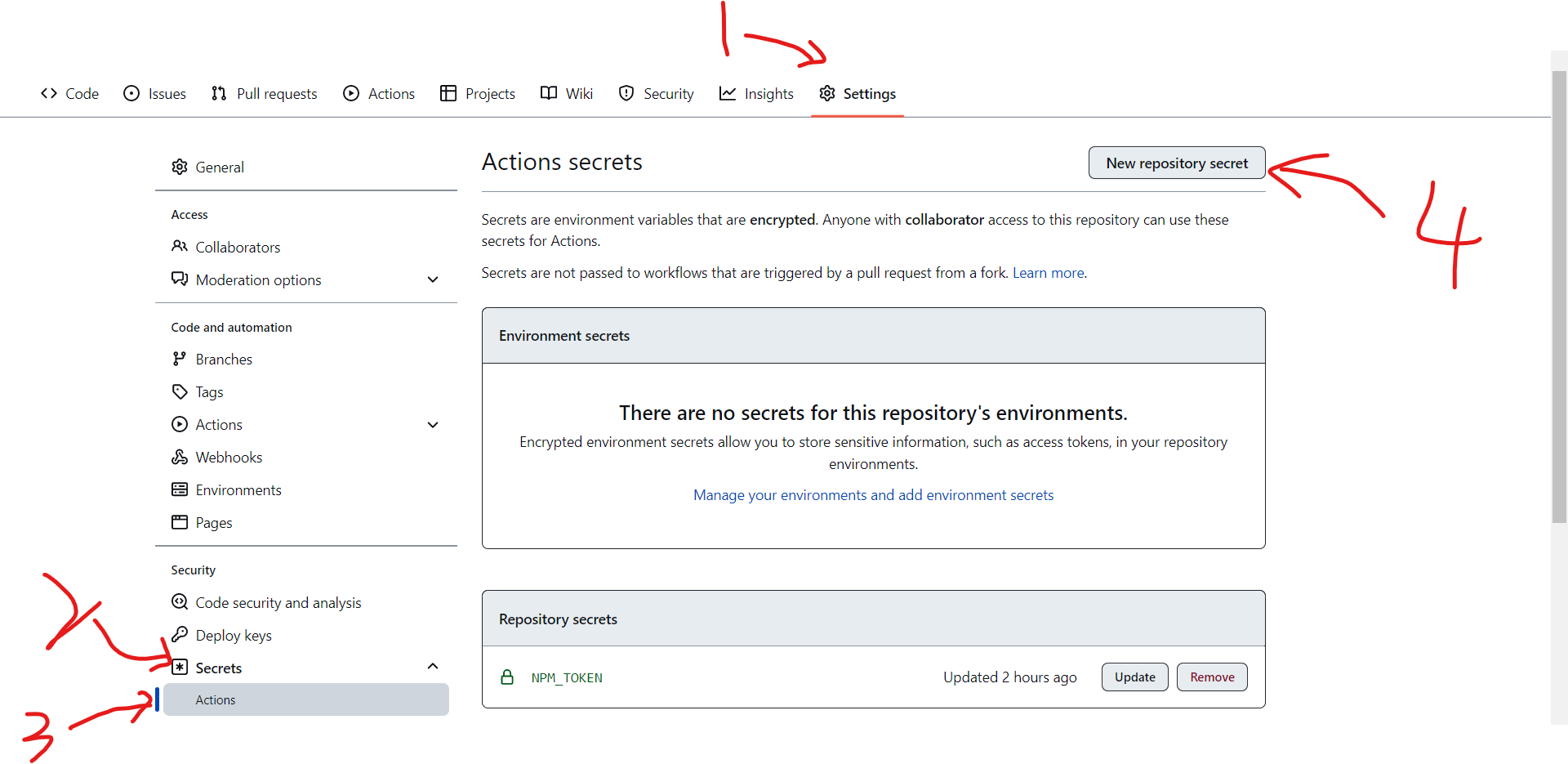
配置npm的token
Name填写NPM_TOKEN,Value填写你刚刚在npm获取的token
本地修改并push至GitHub仓库
电脑环境要求:Nodejs,Git。如果没有的话还请自行搜索安装。
在某一个目录下打开Git Bash,输入以下命令
1 | git clone git@github.com:[UserName]/[RepoName].git |
UserName为你的用户名,RepoName为方才创建的仓库名。
完成这一步之后需要对仓库进行npm的初始化:
1 | npm init |
| 参数名 | 参数值 |
|---|---|
| package name | 不能和npm已有包名重复,建议使用用户名-仓库名的方式避免重复 |
| version | 版本号,默认即可 |
| description | 对包的描述 |
| entry point | 默认即可 |
| test command | 默认即可 |
| git repository | 对应的Git仓库地址,默认 |
| keywords | 关键词,可留空 |
| author | 包的作者,可以写你的用户名 |
| license | 默认即可 |
输入完成后将为你生成package.json文件,输入yes后,在当前目录下可以看到。
接下来将你想要上传的文件复制到这个目录里来。在命令行输入:
1 | # 将当前目录下的所有更改添加到缓存 |
等待push完成后,可以在GitHub检查一下Action是否成功运行,如果成功运行,npm将会给你发邮件通知包的发布情况。
查看资源
例如我创建的包名为bf-static,在相应的根目录下我创建了一个logo.png。我可以通过以下链接进行访问:
1 | # unpkg |
相应地改成你的包名、文件路径和文件名即可。












条评论