本文介绍如何美化GitHub个人资料页
前言
GitHub GayHub相信大家应该是常逛啊。有的时候我们会看到,有些用户的主页比较与众不同。比如说这位老哥:
我看到这个的第一想法就是:哎哟不错哦,俺也整一个玩玩儿!毕竟GitHub的界面还是比较单调的,这样的资料页可以说是简约中不失格调。So,开整!
创建仓库
新建一个仓库和你的用户名一致的仓库,勾选Public和Add a README file。
自动生成资料页
效果图:
点击链接跳转
按照提示填写要展示的信息就可以,然后拉到最下面点击Generate README
可以先点preview预览一下,有的资源可能会没有
然后复制markdown内容到你仓库中的README.md当中去,保存,就可以在你的主页看到效果了
标题图片
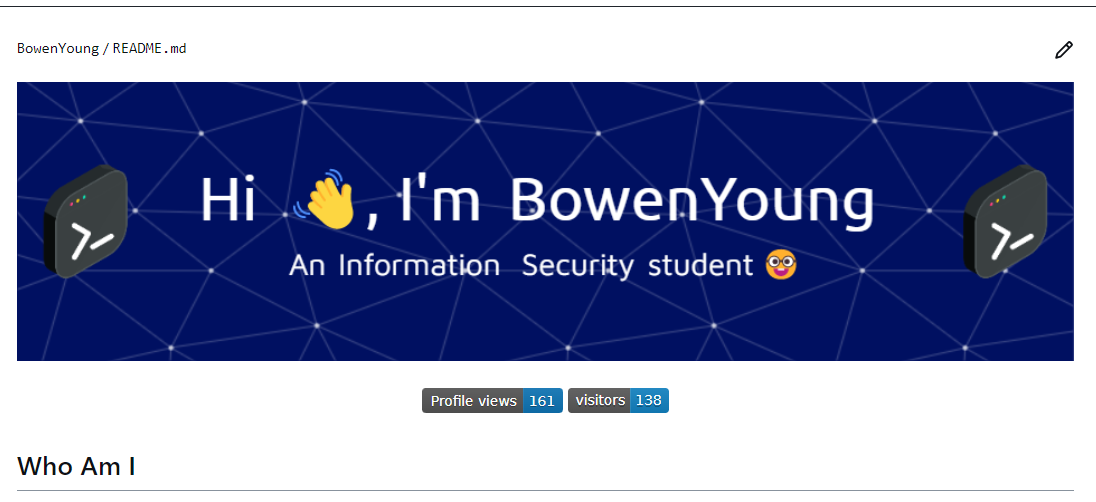
先上效果图:
食用方法介绍:
- 点击链接去生成标题图片(怎么生成就不介绍了,一看就懂)
- 将下载下来的图片重命名为
header.png - 把这张图片上传到仓库根目录 然后把这张图片上传上去,拉到底部点commit changes
- 再回到
README.md,在第一行写上这段代码<p align="center"><img src="header.png"></p>并保存
GitHub信息
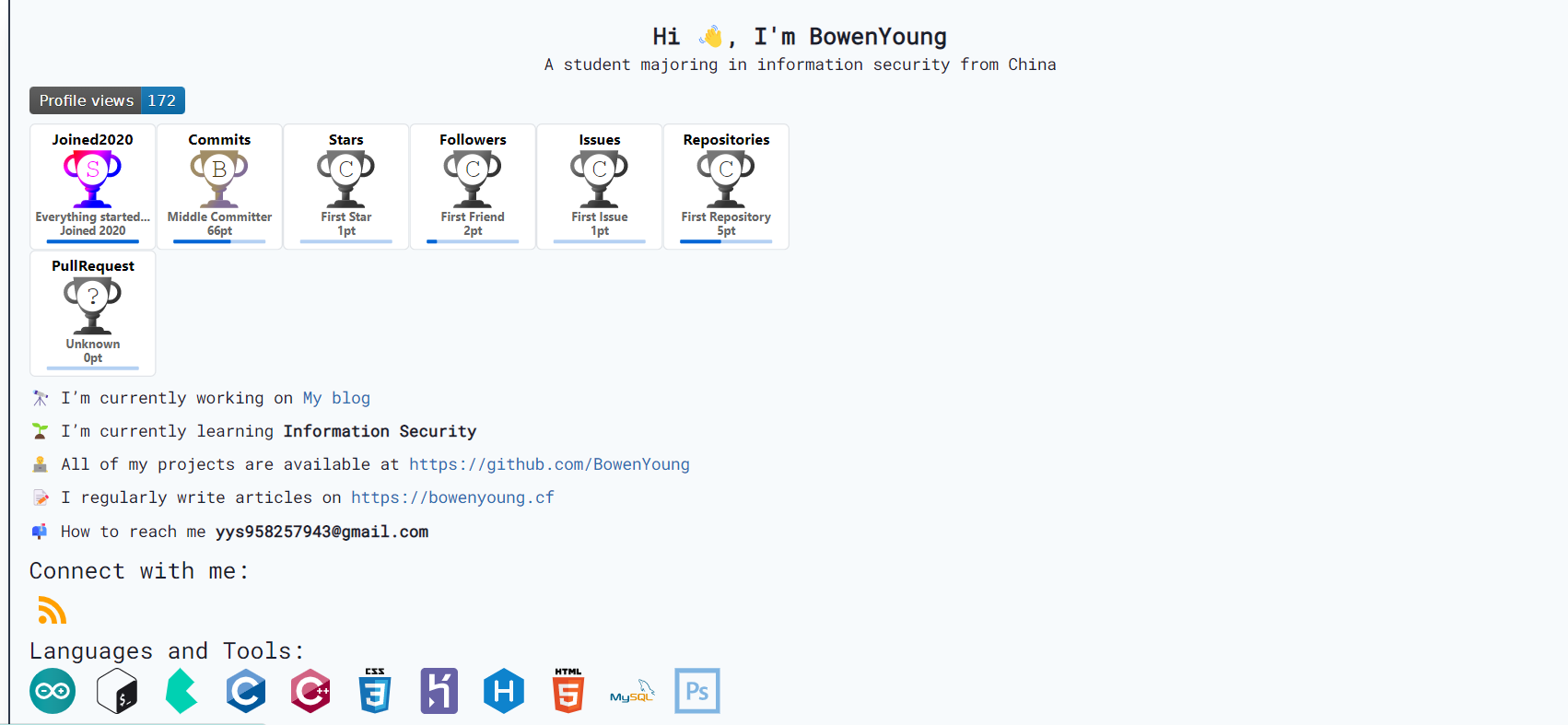
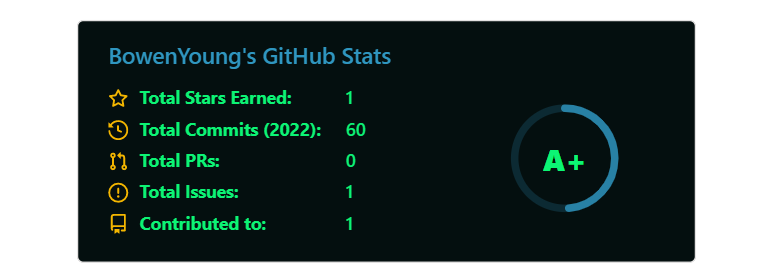
效果图:
在你需要添加GitHub信息的地方添加以下代码
1 | <p align="center"> <img align="center" src="https://github-readme-stats.vercel.app/api?username=bowenyoung&show_icons=true&locale=en&theme=blue-green" alt="bowenyoung" /></p> |
其中bowenyoung这个地方要换成你的用户名,当然你也可以查看该项目的README.md更改主题或其他参数
博客最新文章(需要RSS)
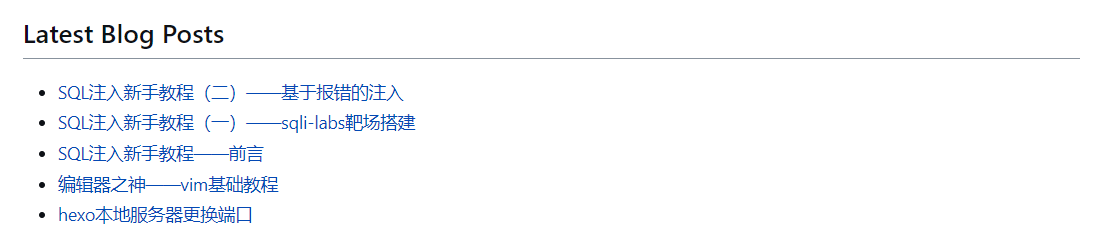
先上效果图:
进入刚刚创建的,和你用户名相同的仓库
在你的README.md中加入
<!-- BLOG-POST-LIST:START --><!-- BLOG-POST-LIST:END -->,这段代码的位置就是之后显示博客最新文章的位置在你的仓库中添加一个名为
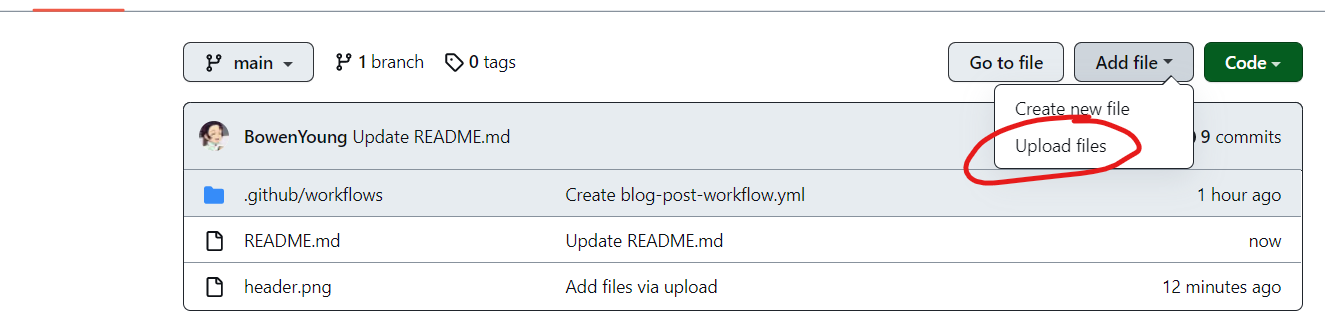
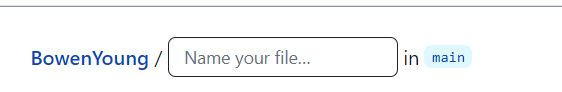
.github的文件夹,在这个文件夹下添加一个名为workflows的文件夹,在这个文件夹下再添加一个名为blog-post-workflow.yml的文件。听起来很复杂,只要按照下图操作即可在这个框里输入
.github/workflows/blog-post-workflow.yml在文件里输入以下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17name: Latest blog post workflow
on:
schedule: # 自动运行workflow
- cron: '0 * * * *' # 每到整点运行一次
workflow_dispatch: # 可以手动在仓库的action中运行workflow
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Pull in dev.to posts
uses: gautamkrishnar/blog-post-workflow@master
with:
feed_list: "https://bowenyoung.cf/atom.xml"注意把
feed_list后面的网址改成你的RSS链接。
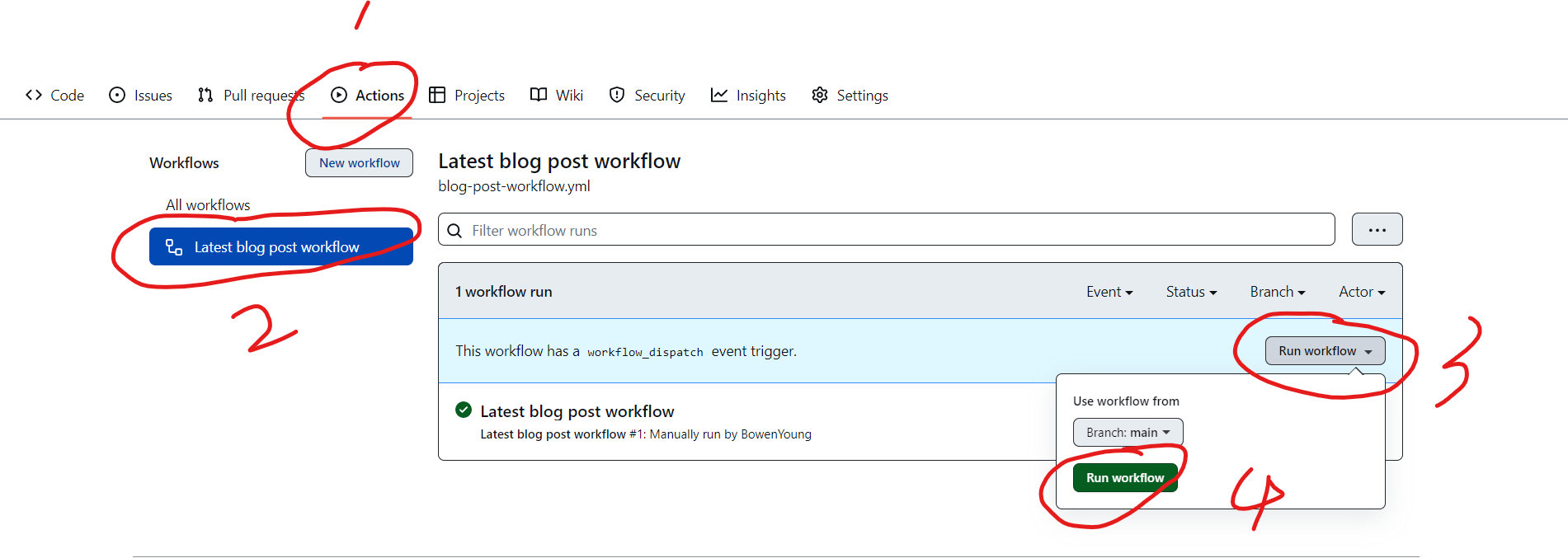
到这里,所有的配置就完成了。如果想手动运行一下看结果,按照下图方法操作:
如果有其他需求,可以在项目仓库的README.md查看其他参数
添加GitHub活动
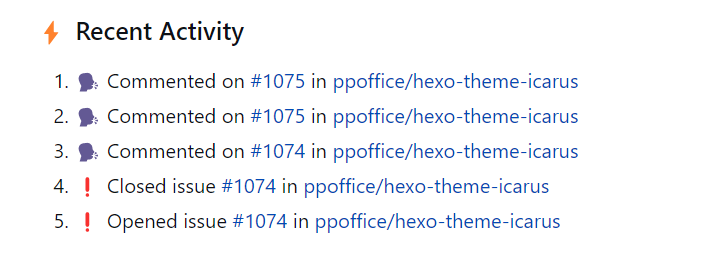
效果图:
在README.md中需要添加GitHub活动的位置写下<!--START_SECTION:activity-->
在.github/workflows/目录下添加update-readme.yml文件(方法见上一节)
复制以下代码进去:
1 | name: Update README |
同样地,可以手动运行对应的workflow看看效果。
结语
喜欢倒腾的小伙伴可以在该项目的文档中寻找更多有趣的功能实现!














条评论